The Road to Web Performance in 3 Critical Steps
AmsterdamJS 2017
Hernán Magrini
Front End Engineer - Udacity Europe
Disclaimer
-
No time for deep dive
-
It's about the process
Network: 3G (100ms, 250-750 kb/s)
Network: 3G (100ms, 250-750 kb/s)
Performance is an experience
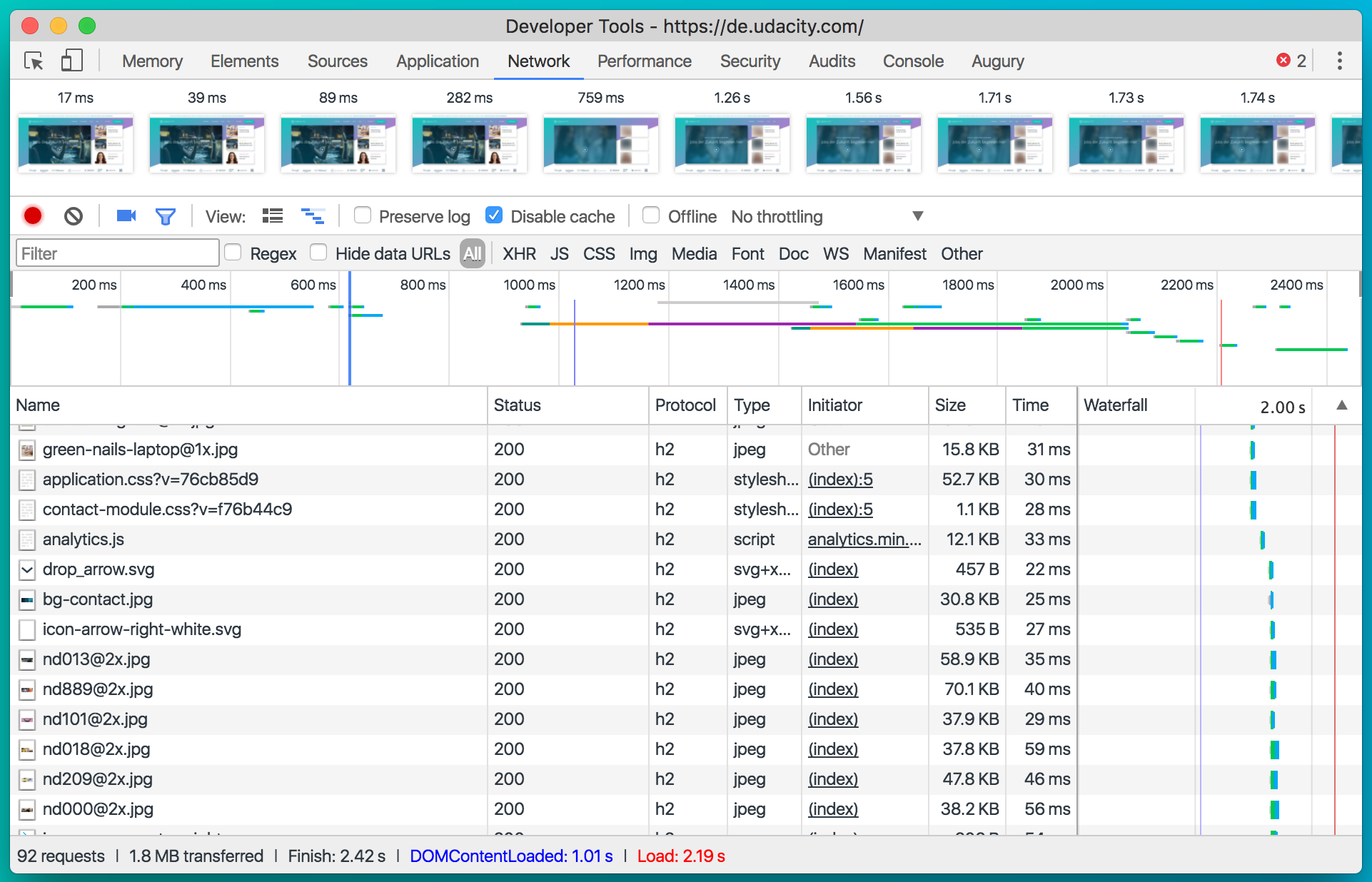
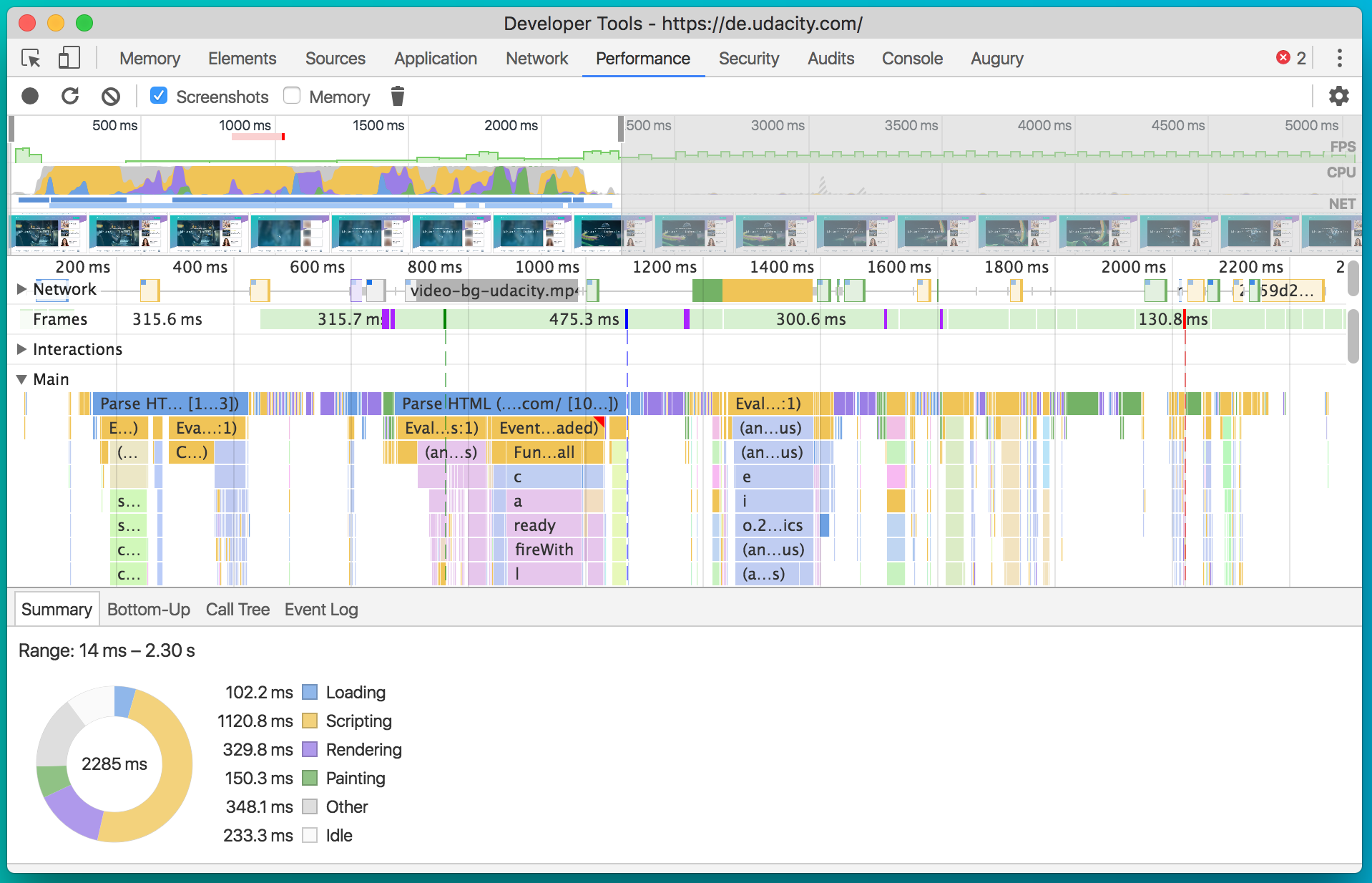
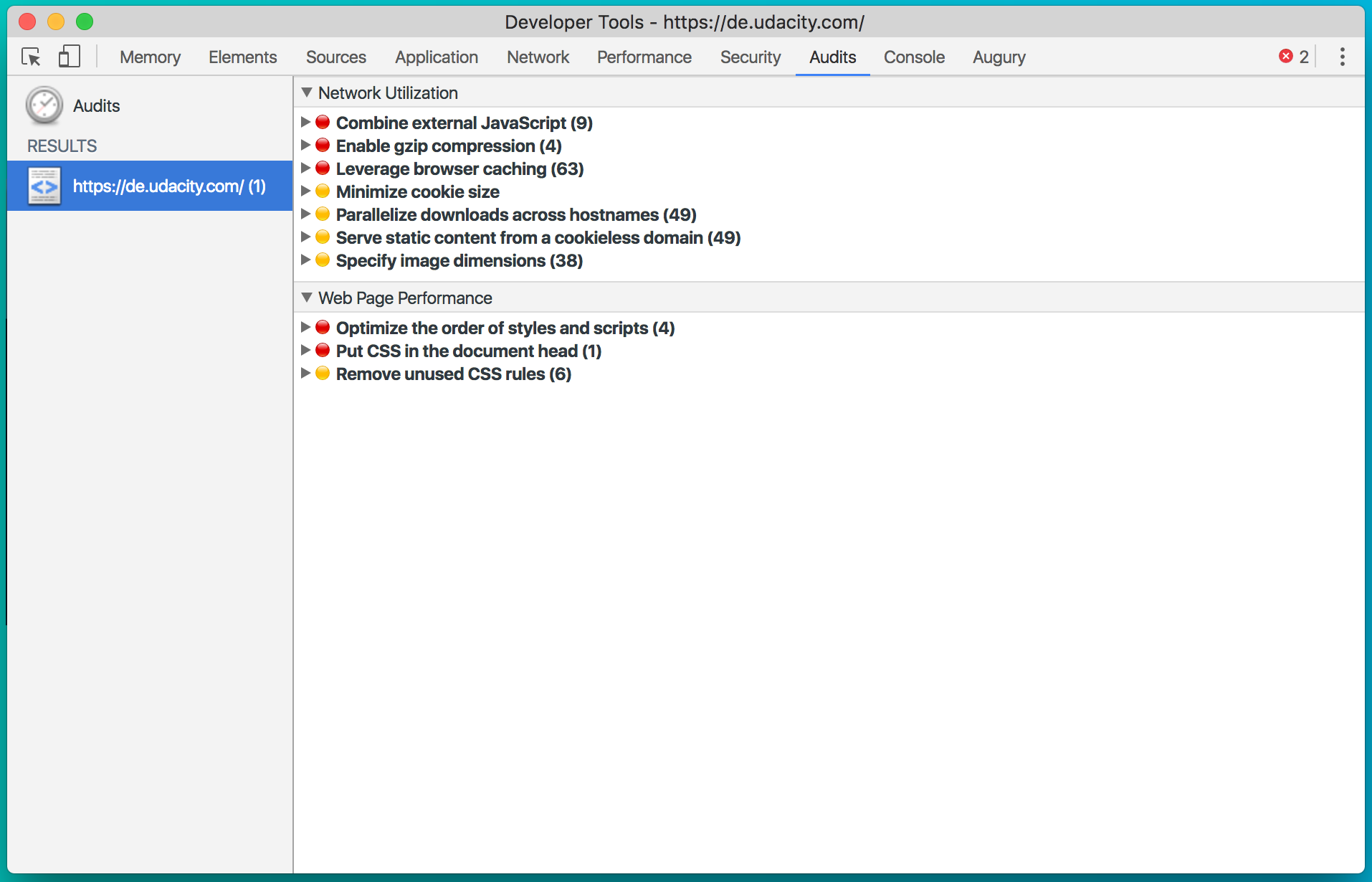
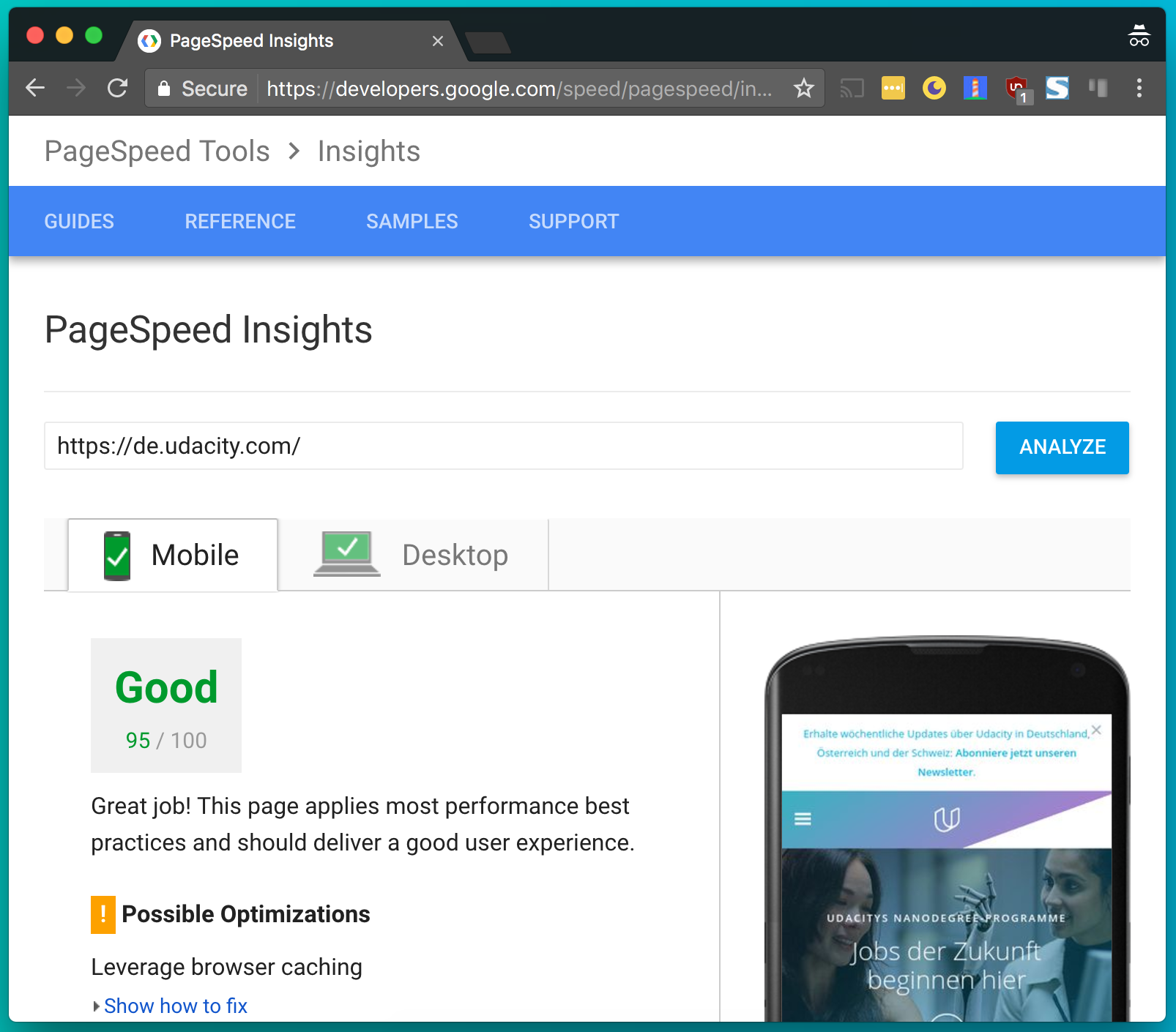
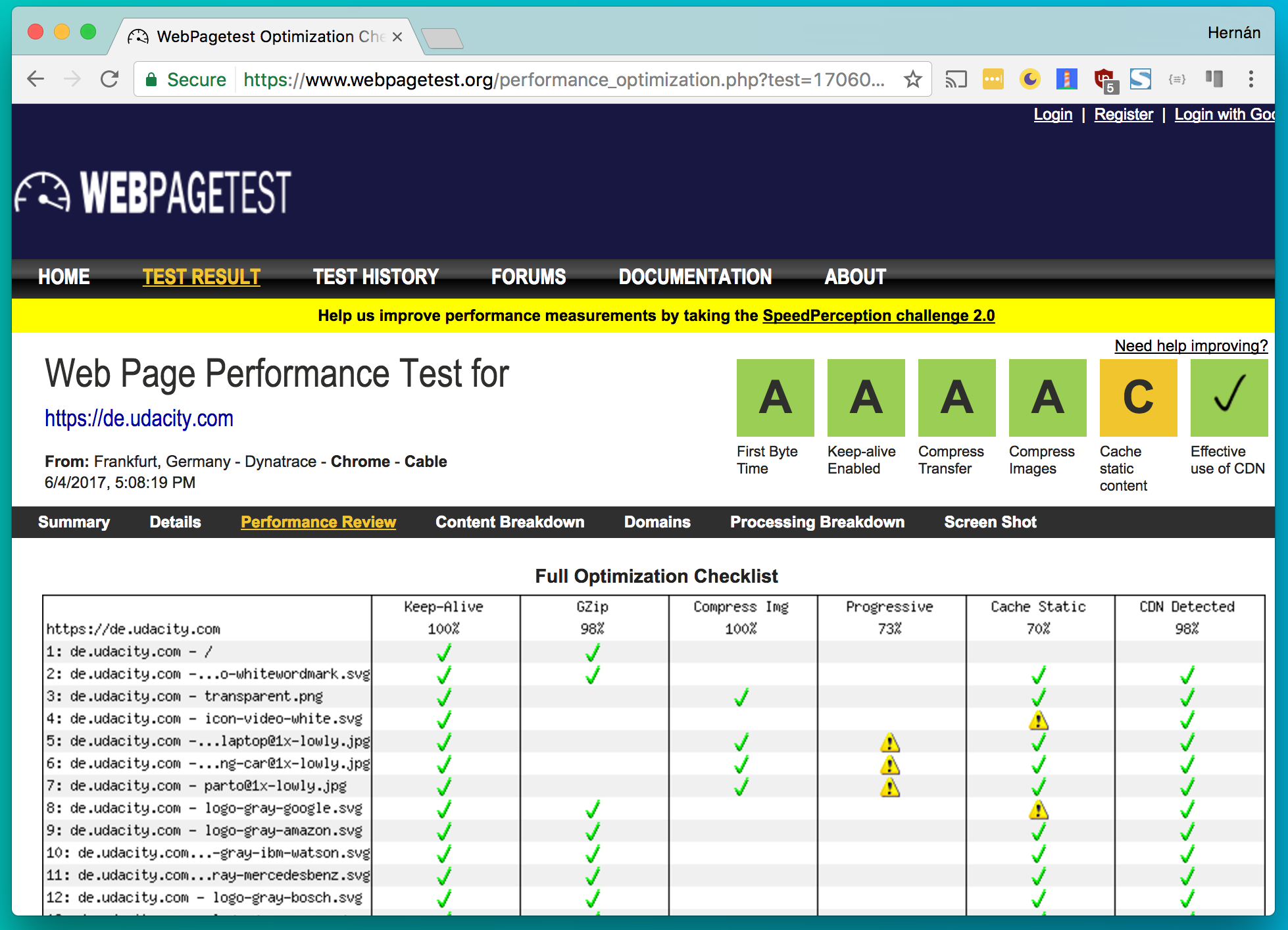
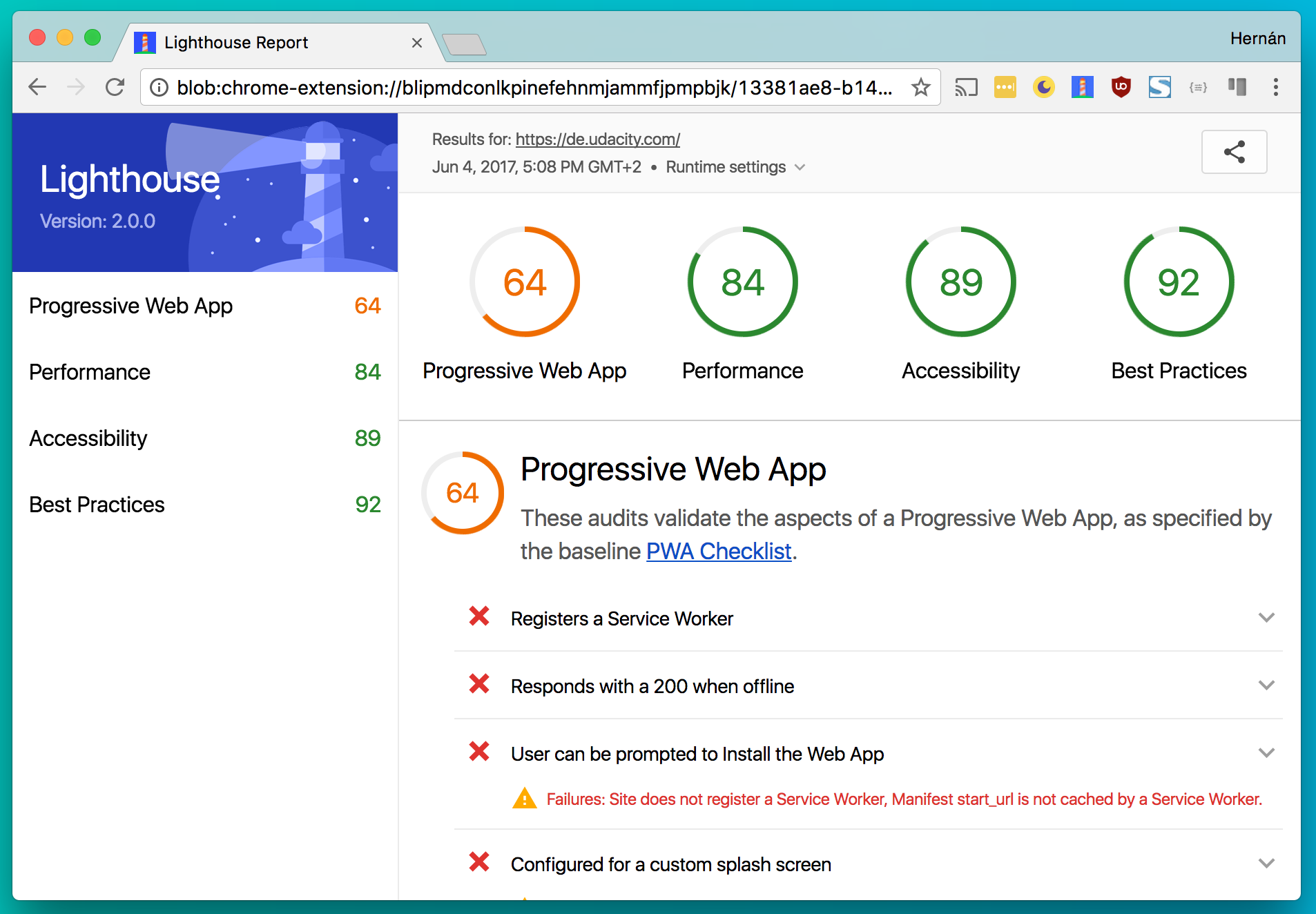
Measure!
Road to Performance: Step 1
Tracking: First Paint
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
// `name` will be either 'first-paint' or 'first-contentful-paint'.
const metricName = entry.name;
const time = Math.round(entry.startTime + entry.duration);
ga('send', 'event', {
eventCategory: 'Performance Metrics',
eventAction: metricName,
eventValue: time,
nonInteraction: true,
});
}
});
// Start observing paint entries.
observer.observe({entryTypes: ['paint']});
Tracking: Long Tasks
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
ga('send', 'event', {
eventCategory: 'Performance Metrics',
eventAction: 'longtask',
eventValue: Math.round(entry.startTime + entry.duration),
eventLabel: JSON.stringify(entry.attribution),
});
}
});
observer.observe({entryTypes: ['longtask']});
Tracking: Time to Interactive
import ttiPolyfill from './path/to/tti-polyfill.js';
ttiPolyfill.getFirstConsistentlyInteractive().then((tti) => {
ga('send', 'event', {
eventCategory: 'Performance Metrics',
eventAction: 'TTI',
eventValue: tti,
nonInteraction: true,
});
});
Optimize!
Road to Performance: Step 2
Defer non-critical Asset Loading
(aka: optimizing the Critical Path)
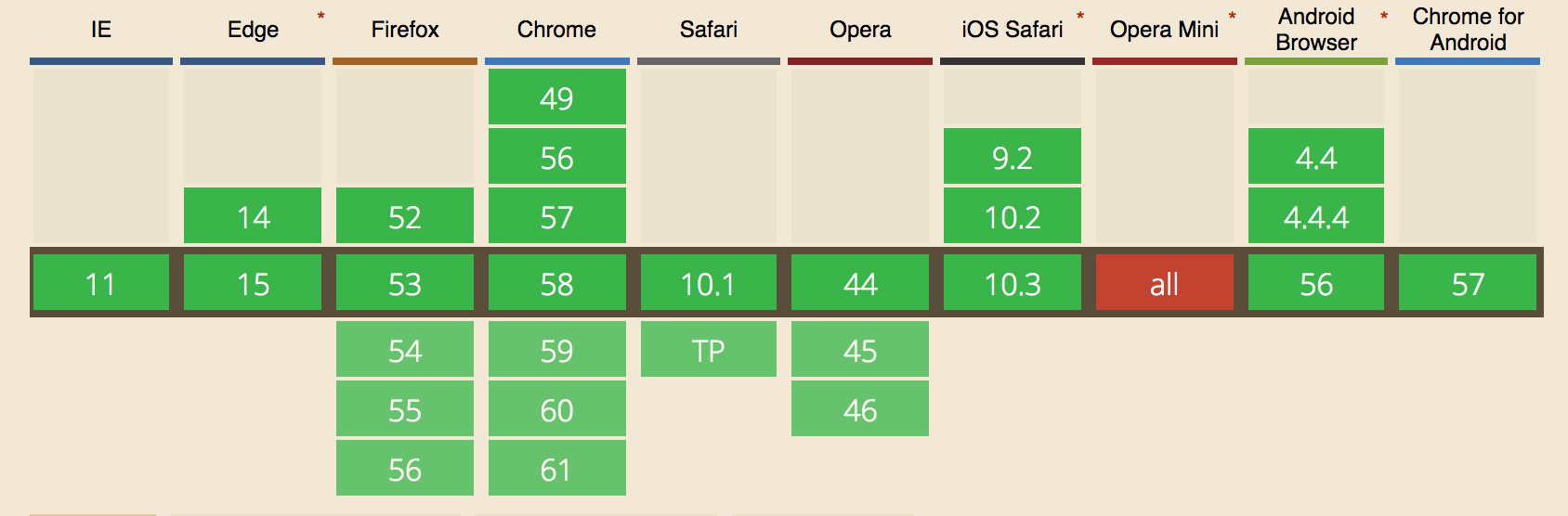
script async attribute
<script async src="foobar.js" onload="myFunction()"></script>
![]()
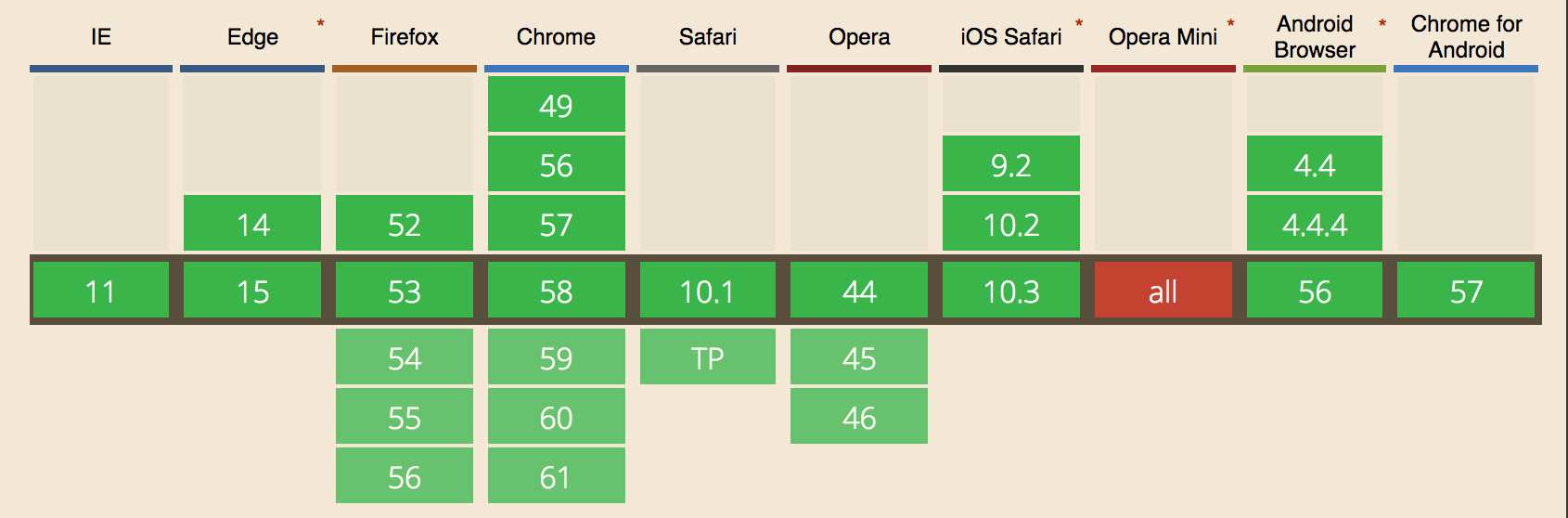
script defer attribute
<script defer src="foobar.js" onload="myFunction()"></script>
![]()
Inline your above the fold CSS
(aka Critical CSS)
Un-blocking rendering
<link href="style.css" rel="stylesheet">
<link href="print.css" rel="stylesheet" media="print">
<link href="other.css" rel="stylesheet" media="(min-width: 40em)">
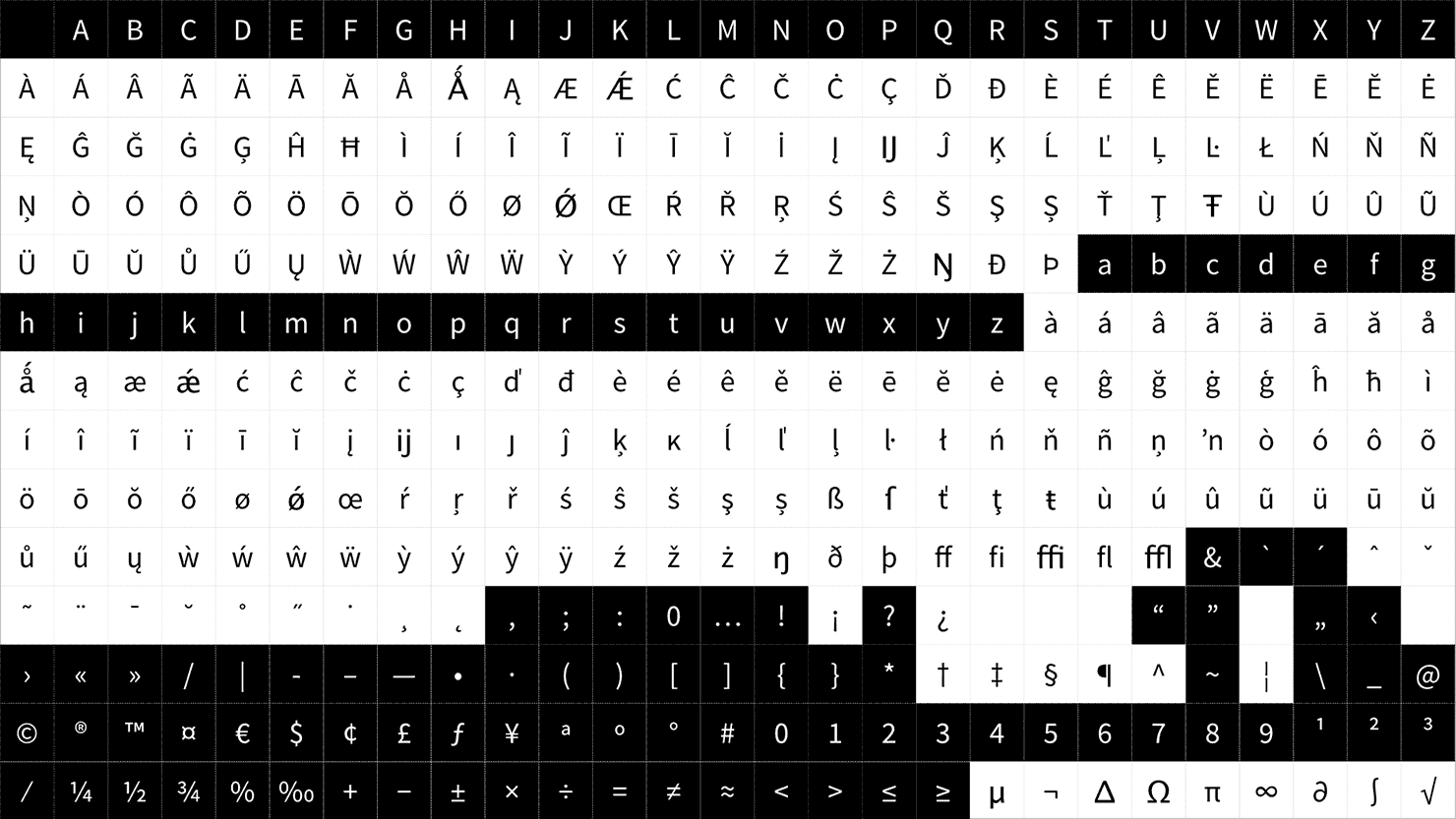
Use Fewer Fonts
![]()
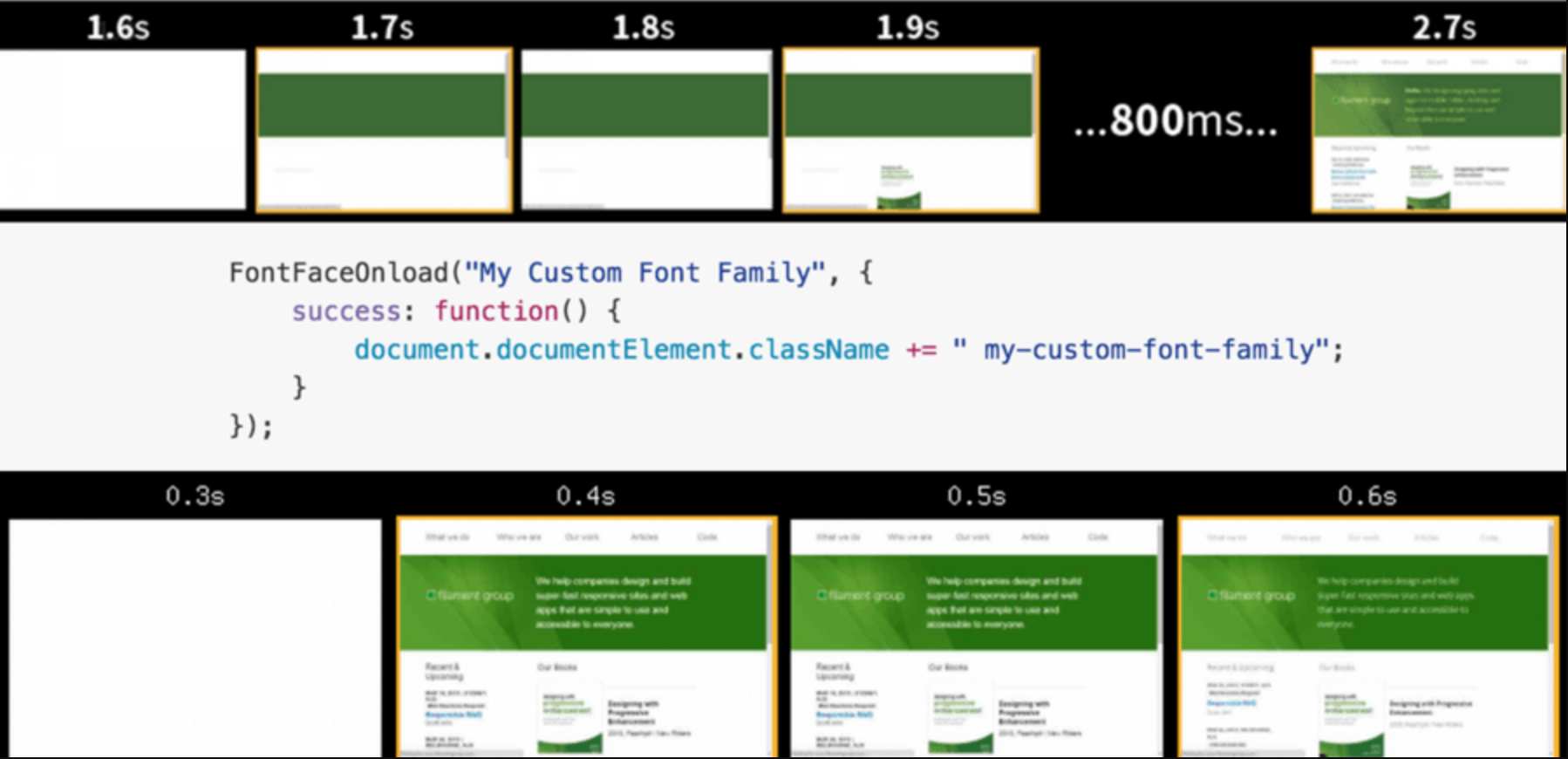
Load Fonts Asynchronously
![]()
Progressive load above the fold
Prefetch and Preconnect
<link rel="dns-prefetch" href="//www.example.com">
<link href='https://cdn.keycdn.com' rel='preconnect' crossorigin>
Preload
<link rel="preload" href="used-later.js" as="script">
<!-- ...other HTML... -->
<script>
// Later on, after some condition has been met, we run the preloaded
// JavaScript by inserting a <script> tag into the DOM.
var usedLaterScript = document.createElement('script');
usedLaterScript.src = 'used-later.js';
document.body.appendChild(usedLaterScript)
</script>
Deliver Consistency
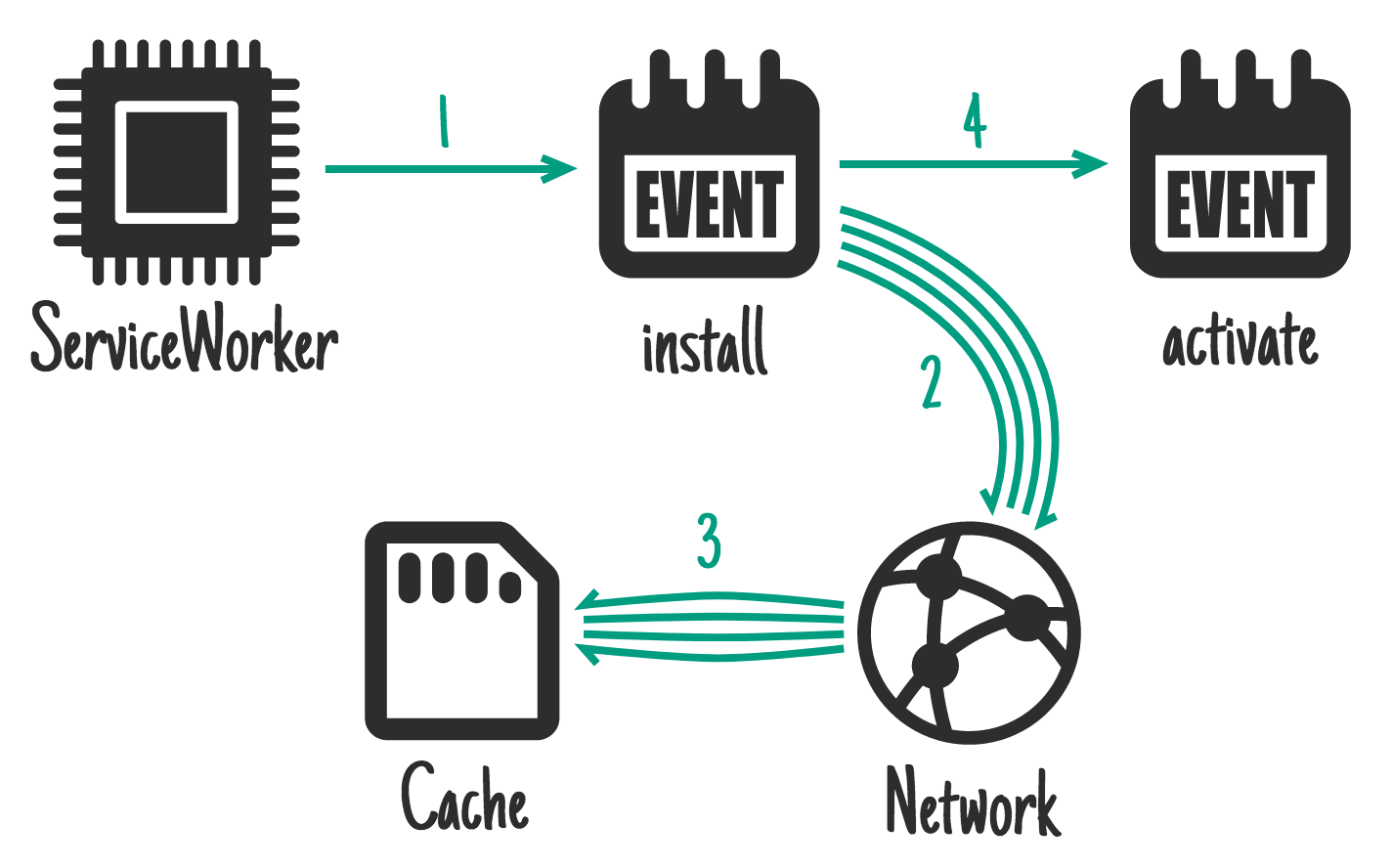
Road to Performance: Step 3
workboxjs.org
![]()
why use workbox?
- Precaching URLs easily and reliably.
- Incrementing a cache version string to ensure that precached resources are updated.
- Implementing a cache expiration strategy to account for cache size or entry age.
- Building common patterns such as lie-fi network timeouts and boilerplate code.
- Capturing and reporting analytics data during offline usage.
Measure
"The Road to Web Performance in 3 Critical Steps"
- Characters: 47
- Words: 9
- Reading Time: 00:00:02
Optimize
"Critical Steps to Web Perf"
- Characters: 26
- Words: 5
- Reading Time: 00:00:01